Flexbox vs CSS Grid
Deux technologies de mise en page CSS


Speakers
Deux Freelances, passionnés de CSS

Malik Baba Aïssa
Scrum master,
travaille tous les jours avec un kanban (~ une grosse grille)
Thomas Zilliox
Expert CSS,
a écrit un livre sur Flexbox
aux éditions le train de 13h37
La structure HTML
<div class="parent">
<div class="enfant"></div>
<div class="enfant"></div>
<div class="enfant"></div>
<div class="enfant"></div>
...
</div>1. Faire des colonnes
1. Faire des colonnes
Des specs inadaptés :
- Float
- Inline-block
- ...
On a recours à des outils type Bootstrap.
Avant
1. Faire des colonnes
.parent {
display: flex;
}
.enfant {
/* Deviennent automatiquement des éléments flexibles */
width: 100px;
}Avec Flex

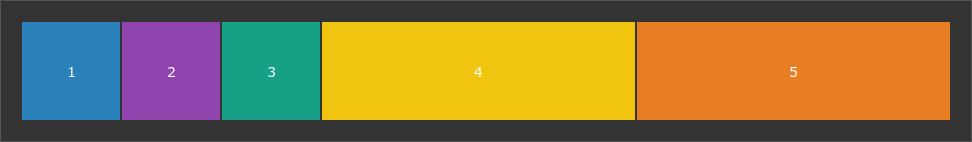
1. Faire des colonnes
.parent {
display: flex;
}
.enfant {
width: 100px;
}
.enfant:nth-child(5) {
width: 300px;
}Avec Flex

1. Faire des colonnes
Avec Grid

.parent {
display: grid;
grid-template-columns: 100px 100px;
}
.enfant {
/* Deviennent automatiquement des éléments cellules */
}1. Faire des colonnes
Avec Grid
.parent {
display: grid;
grid-template-columns: repeat(4, 100px);
}
.enfant {
/* Deviennent automatiquement des éléments cellules */
}
1. Faire des colonnes
Avec Grid

.parent {
display: grid;
grid-template-columns: repeat(4, 100px) 300px;
}
.enfant {
/* Deviennent automatiquement des éléments cellules */
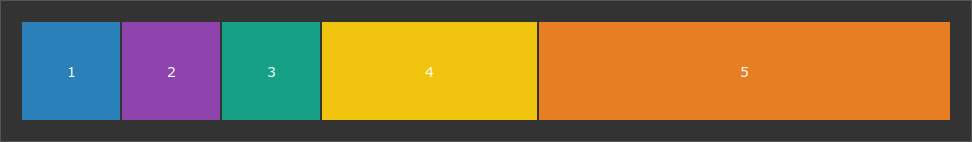
}1. Faire des colonnes
Avec Grid

.parent {
display: grid;
grid-template-columns: repeat(4, 100px) 300px;
grid-gap: 20px;
}
.enfant {
/* Deviennent automatiquement des éléments cellules */
}
⚡ Fight ⚡
| Feature | Flex | Grid |
|---|---|---|
| Colonnes | 1 | 2 |
2. Alignement
2. Alignement
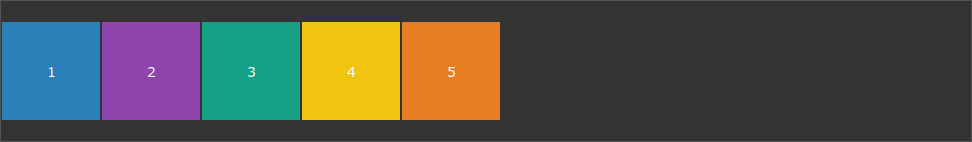
Avec Flex

.parent {
justify-content: flex-start;
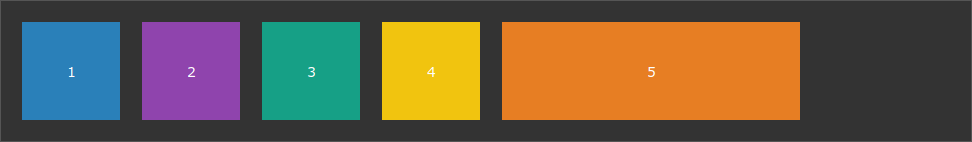
}2. Alignement
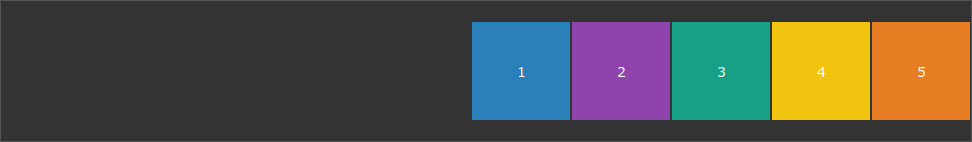
Avec Flex

.parent {
justify-content: flex-end;
}2. Alignement
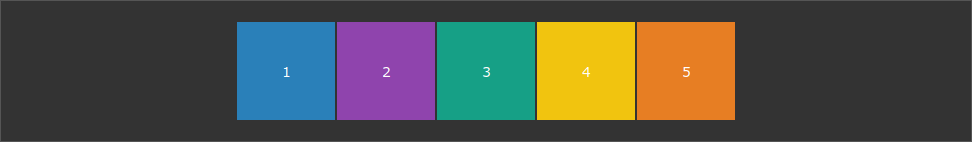
Avec Flex

.parent {
justify-content: center;
}2. Alignement
Avec Flex

.parent {
justify-content: space-between;
}2. Alignement
Avec Flex

.parent {
align-items: flex-start;
}2. Alignement
Avec Flex

.parent {
align-items: flex-end;
}2. Alignement
Avec Flex

.parent {
align-items: center;
}2. Alignement
Avec Flex

.parent {
align-items: stretch;
}2. Alignement
Avec Grid
C'est pareil,
mais sans les préfixes !
| Feature | Flex | Grid |
|---|---|---|
| Colonnes | 1 | 2 |
| Alignement | 1 | 1 |
⚡ Fight ⚡
3. Elasticité
3. Elasticité
Avec Flex
.parent { display: flex; }
.enfant { width: 100px }
.enfant:nth-child(4) {
flex: 1;
}
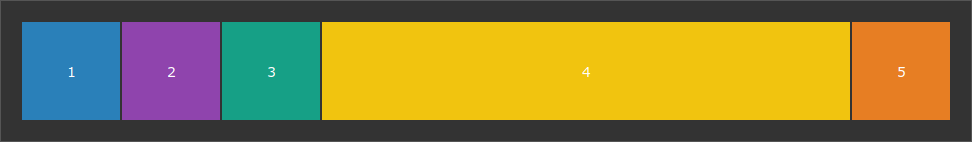
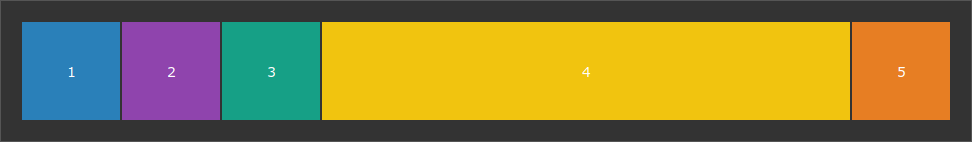
3. Elasticité
Avec Flex
.parent { display: flex; }
.enfant { width: 100px }
.enfant:nth-child(4) {
flex: 1;
}
.enfant:nth-child(5) {
flex: 1;
}
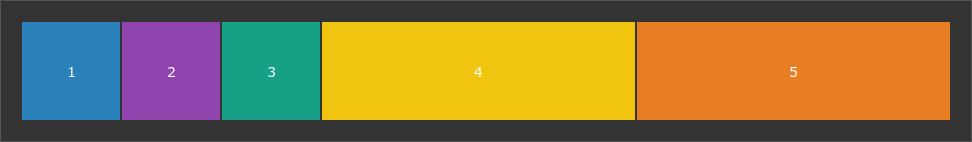
3. Elasticité
Avec Flex
.parent { display: flex; }
.enfant { width: 100px }
.enfant:nth-child(4) {
flex: 1;
}
.enfant:nth-child(5) {
flex: 2;
}
3. Elasticité
Avec Grid
.parent {
display: grid;
grid-template-columns: 100px 100px 100px 1fr 100px;
}
.enfant {
/* rien */
}
3. Elasticité
Avec Grid
.parent {
display: grid;
grid-template-columns: 100px 100px 100px 1fr 1fr;
}
.enfant {
/* rien */
}
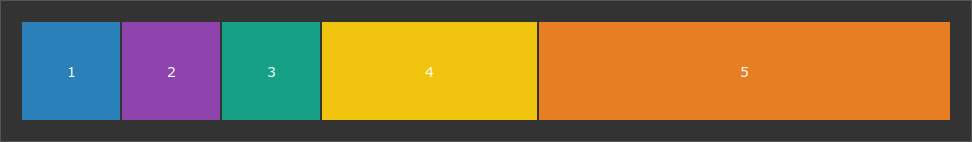
3. Elasticité
Avec Grid
.parent {
display: grid;
grid-template-columns: 100px 100px 100px 1fr 2fr;
}
.enfant {
/* rien */
}
| Feature | Flex | Grid |
|---|---|---|
| Colonnes | 1 | 2 |
| Alignement | 1 | 1 |
| Elasticité | 1 | 1 |
⚡ Fight ⚡
4. Multi-lignes
4. Multi-lignes
Avec Grid
.parent {
display: grid;
grid-template-columns: 100px 1fr 1fr;
}
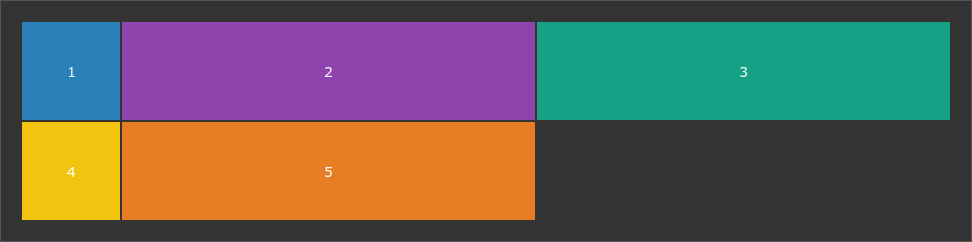
4. Multi-lignes
Avec Grid
.parent {
display: grid;
grid-template-columns: 100px 1fr 1fr;
grid-template-rows: 100px 200px;
}
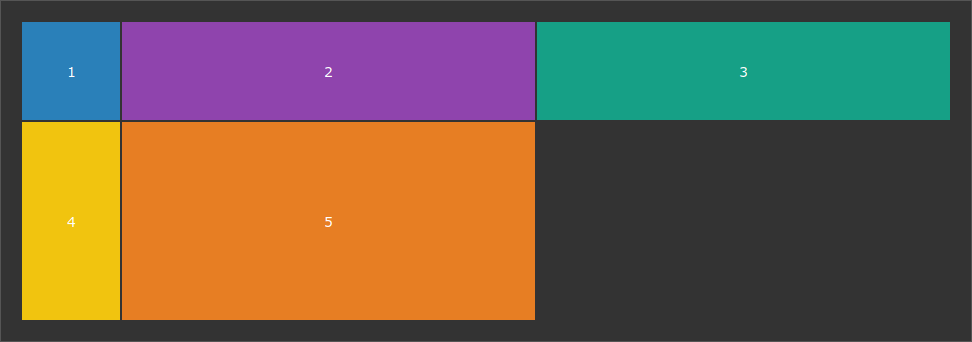
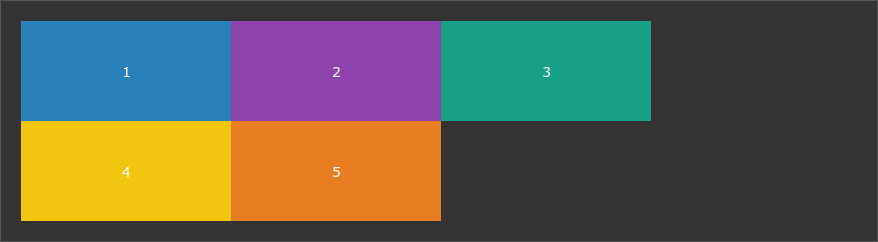
4. Multi-lignes
Avec Flex
.parent {
display: flex;
flex-wrap: wrap;
}
.enfant {
width: 200px;
}
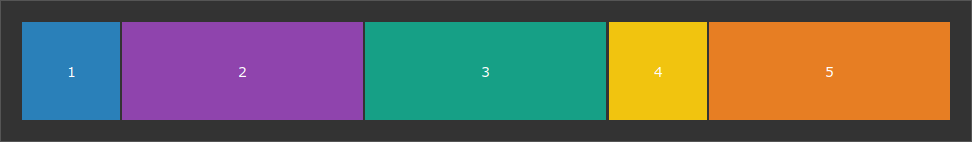
4. Multi-lignes
Avec Flex
.parent {
display: flex;
flex-wrap: wrap;
}
.enfant { width: 100px; }
.enfant:nth-child(3n + 2),
.enfant:nth-child(3n + 3) {
flex: 1;
}
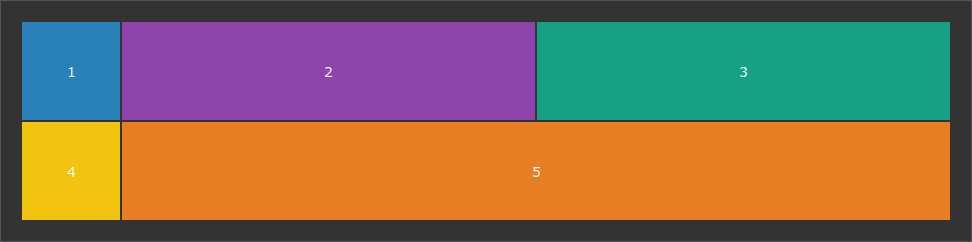
4. Multi-lignes
Avec Flex
.parent { display: flex; flex-wrap: wrap; }
.enfant { width: 100px; }
.enfant:nth-child(3n + 2),
.enfant:nth-child(3n + 3) {
flex: 1;
min-width: 40%;
}
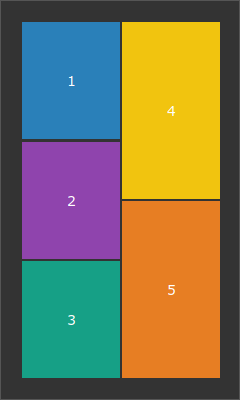
4. Multi-lignes
Avec Flex
.parent {
display: flex;
flex-direction: column;
}
.enfant {
height: 100px;
}
4. Multi-lignes
Avec Flex
.parent {
display: flex;
flex-direction: column;
flex-wrap: wrap;
}
.enfant {
min-height: 100px;
flex: 1;
}
| Feature | Flex | Grid |
|---|---|---|
| Colonnes | 1 | 2 |
| Alignement | 1 | 1 |
| Elasticité | 1 | 1 |
| Multi-lignes | 0 | 1 |
⚡ Fight ⚡
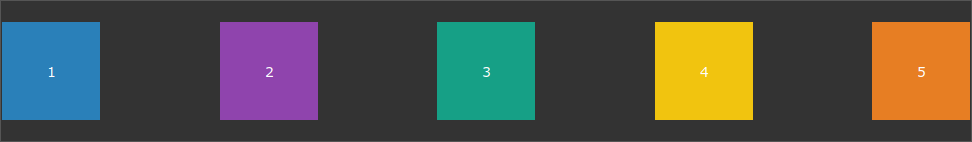
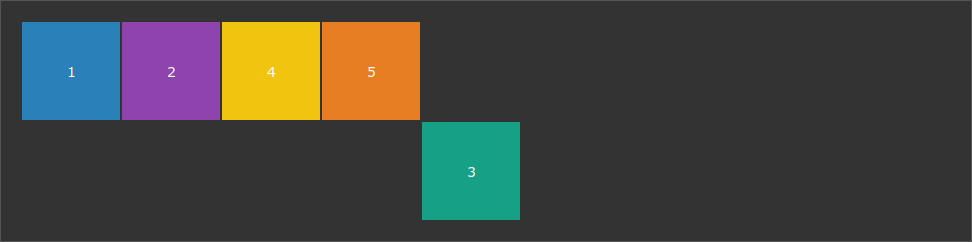
5. Positionnement
5. Positionnement
Avec Flex

.parent {
display: flex;
}
.enfant:nth-child(3) {
order: 1;
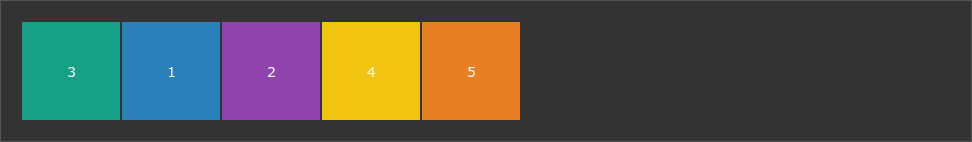
}5. Positionnement
Avec Flex
.parent {
display: flex;
}
.enfant:nth-child(3) {
order: -1;
}
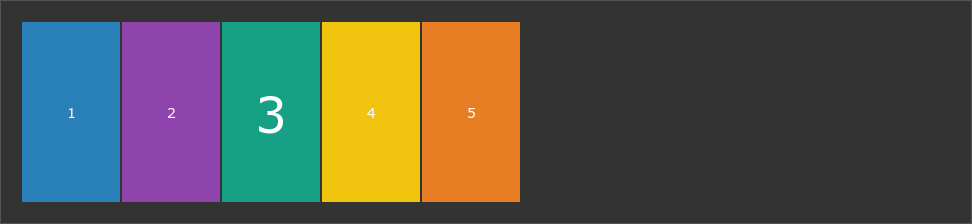
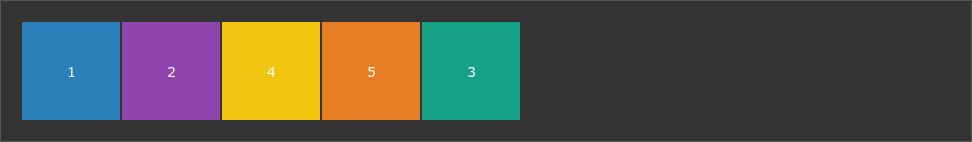
5. Positionnement
Avec Grid
.parent {
display: grid;
}
.enfant:nth-child(3) {
order: 1;
}
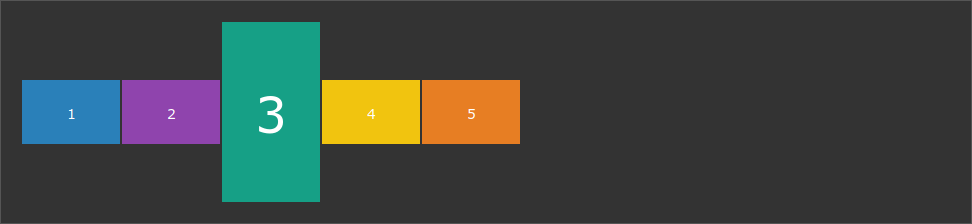
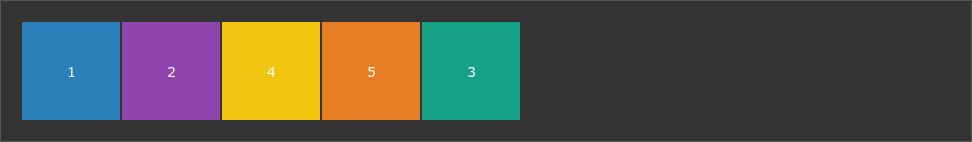
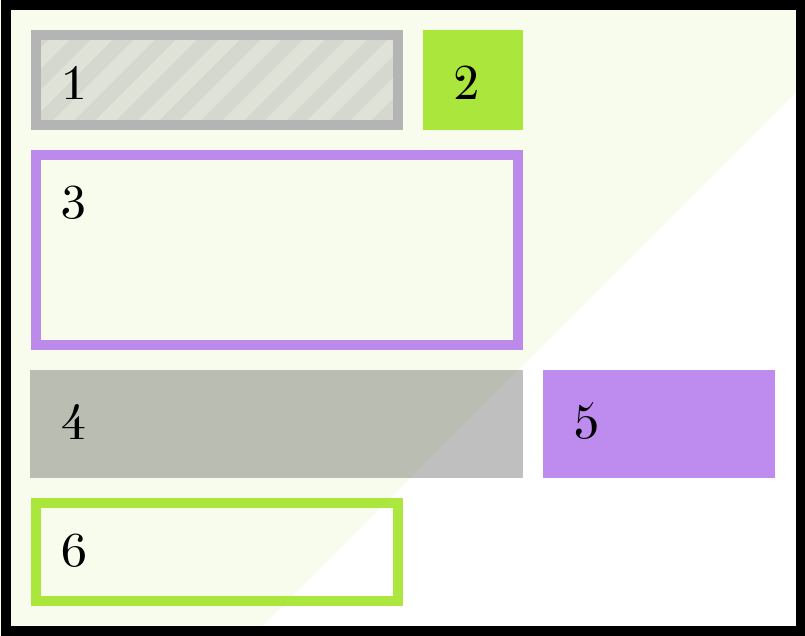
5. Positionnement
Avec Grid

.parent { display: grid; }
.enfant:nth-child(3) {
grid-row: 2;
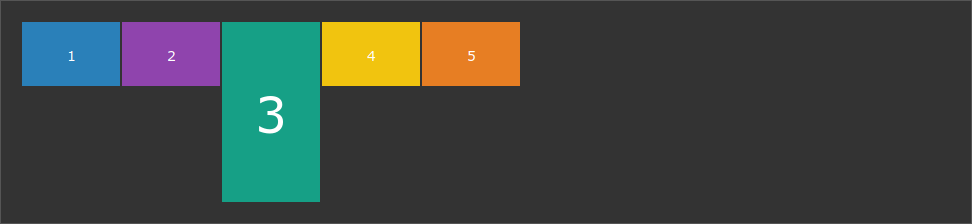
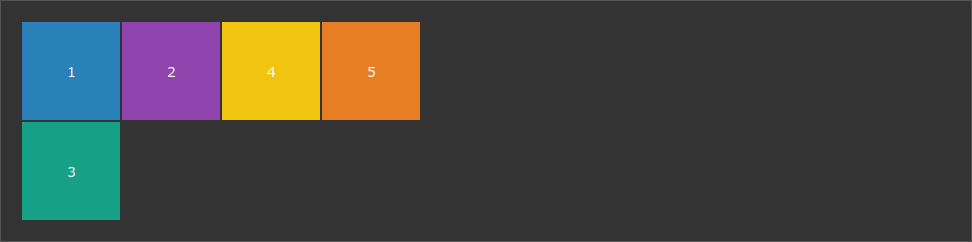
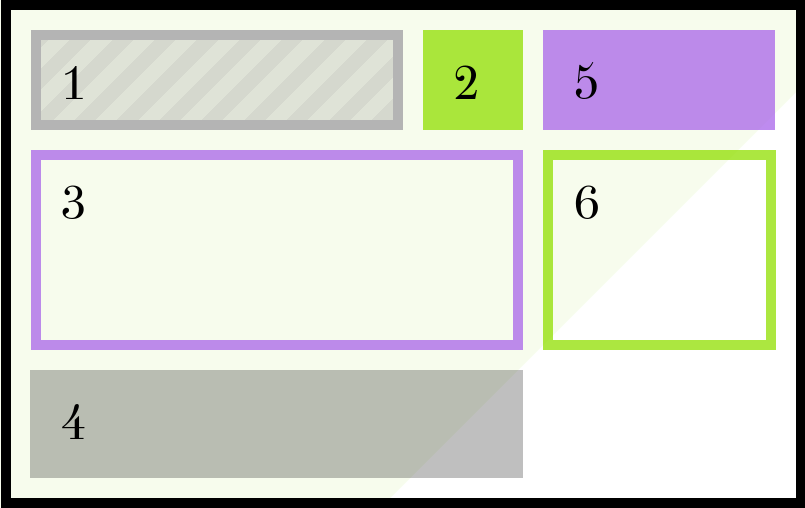
}5. Positionnement
Avec Grid
.parent { display: grid; }
.enfant:nth-child(3) {
grid-row: 2;
grid-column: 5;
}
| Feature | Flex | Grid |
|---|---|---|
| Colonnes | 1 | 2 |
| Alignement | 1 | 1 |
| Elasticité | 1 | 1 |
| Multi-lignes | 0 | 1 |
| Positionnement | 0 | 1 |
⚡ Fight ⚡
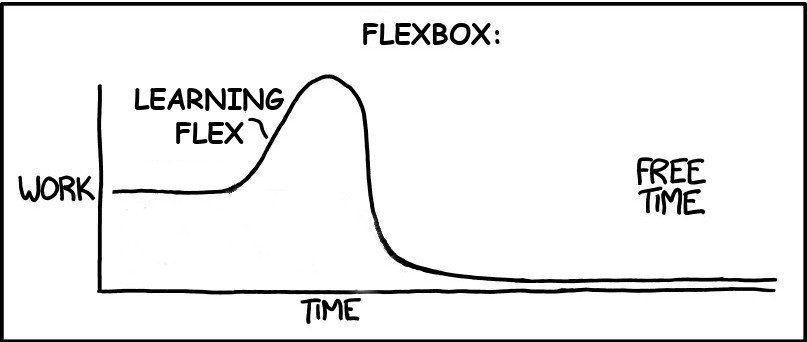
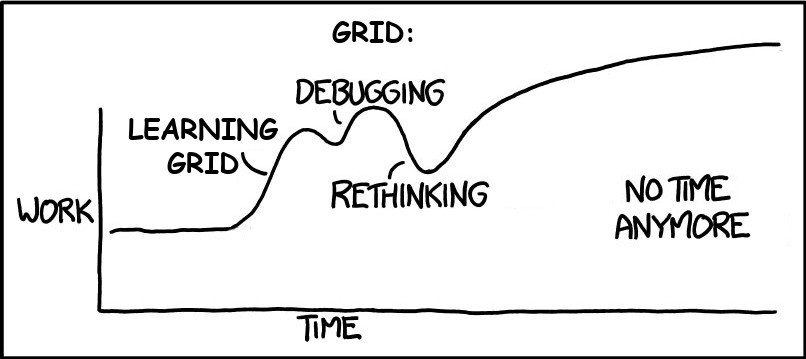
6. Courbe d'apprentissage
6. Courbe d'apprentissage
De Flex

6. Courbe d'apprentissage
De Grid

| Feature | Flex | Grid |
|---|---|---|
| Colonnes | 1 | 2 |
| Alignement | 1 | 1 |
| Elasticité | 1 | 1 |
| Multi-lignes | 0 | 1 |
| Positionnement | 0 | 1 |
| Simplicité | 1 | 0 |
⚡ Fight ⚡
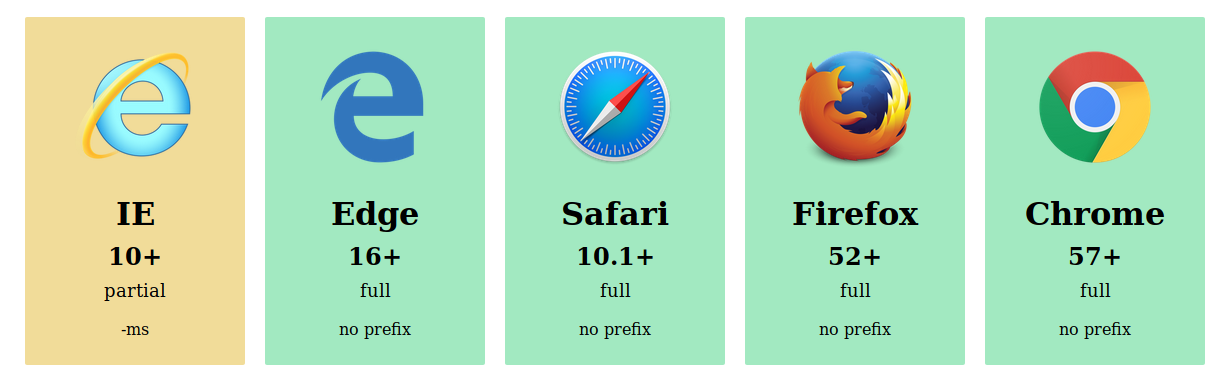
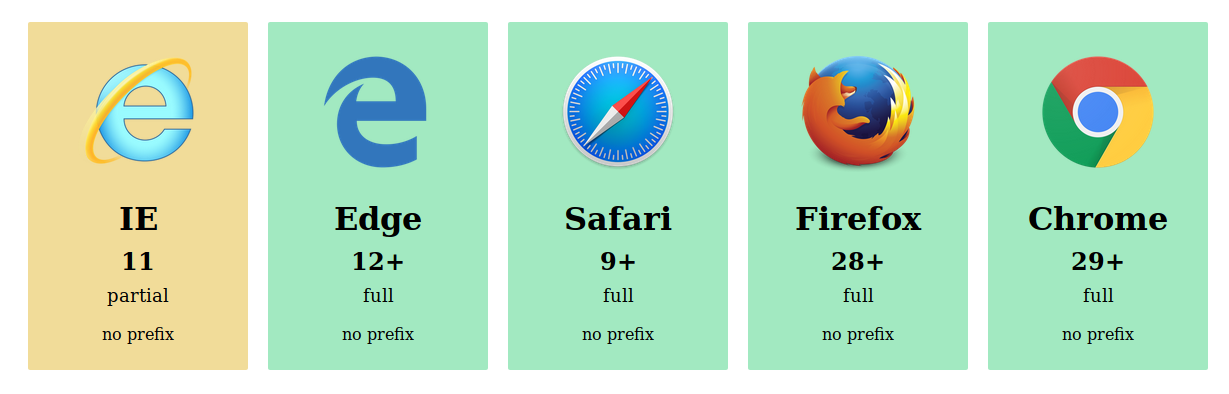
7. Support
7. Support
De Grid

7. Support
De Flex

| Feature | Flex | Grid |
|---|---|---|
| Colonnes | 1 | 2 |
| Alignement | 1 | 1 |
| Elasticité | 1 | 1 |
| Multi-lignes | 0 | 1 |
| Positionnement | 0 | 1 |
| Simplicité | 1 | 0 |
| Support | 1 | 0.5 |
⚡ Fight ⚡
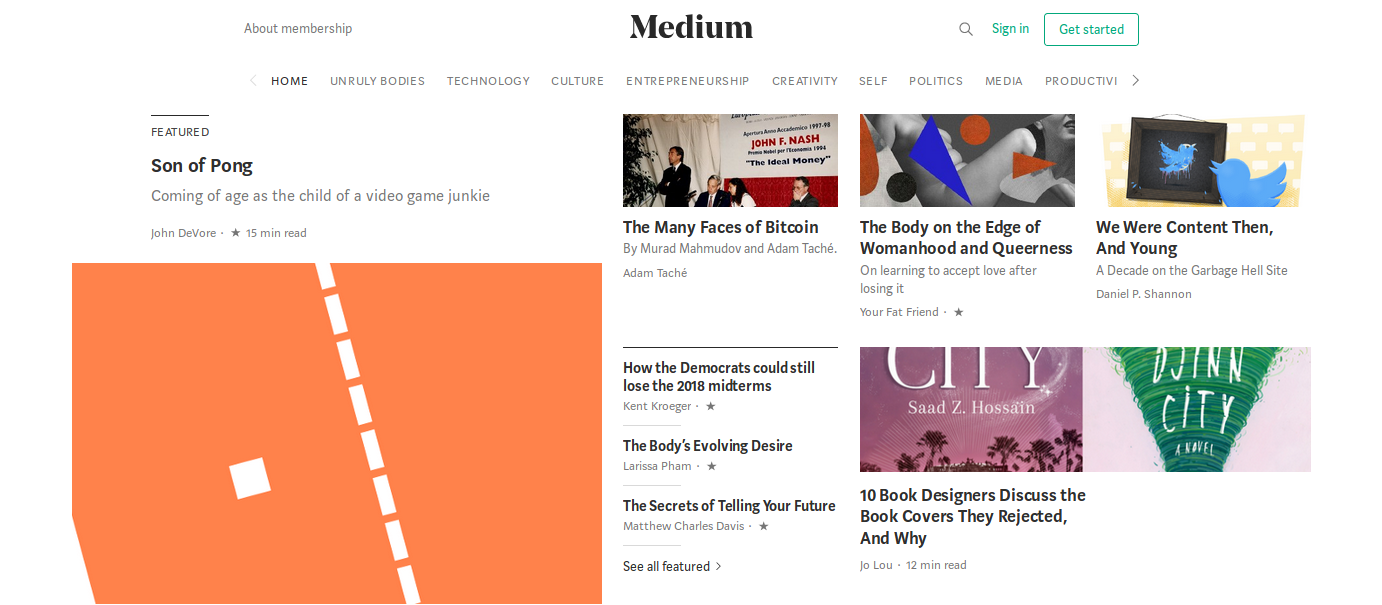
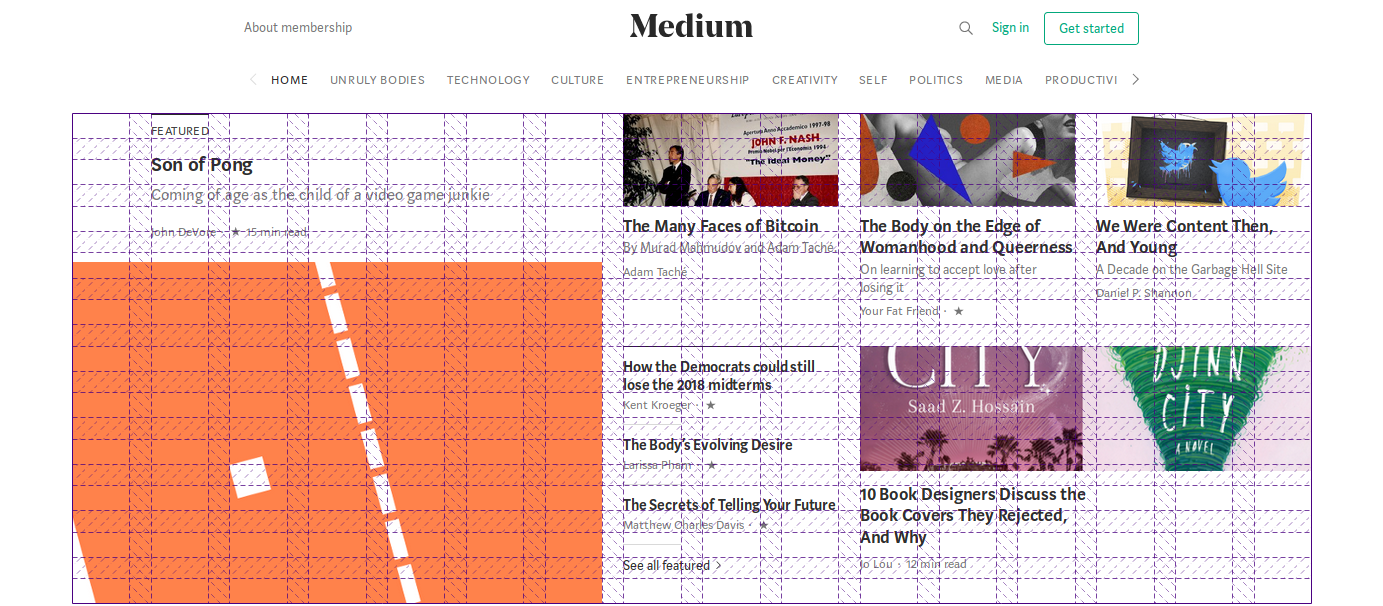
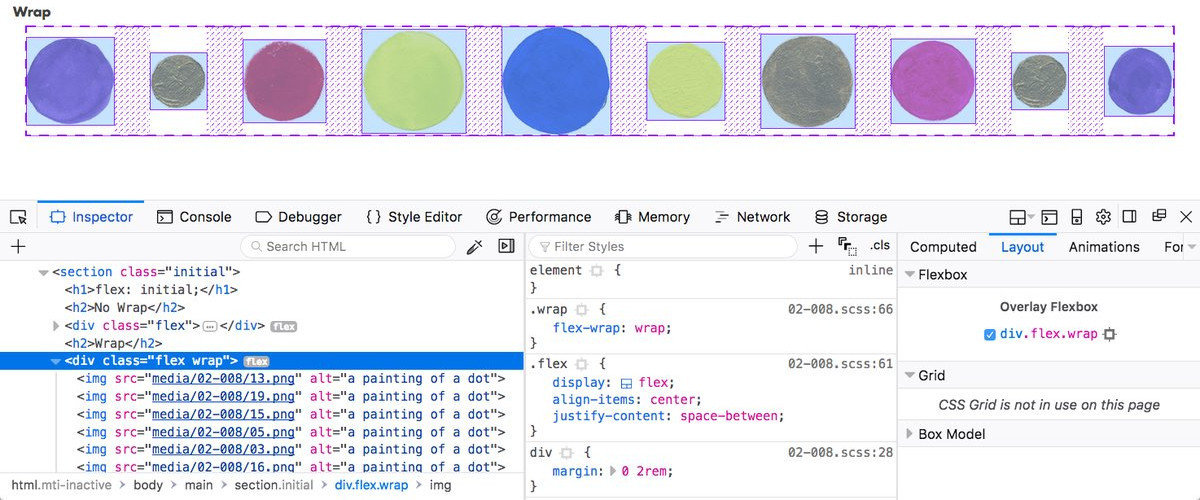
8. Dev Tools
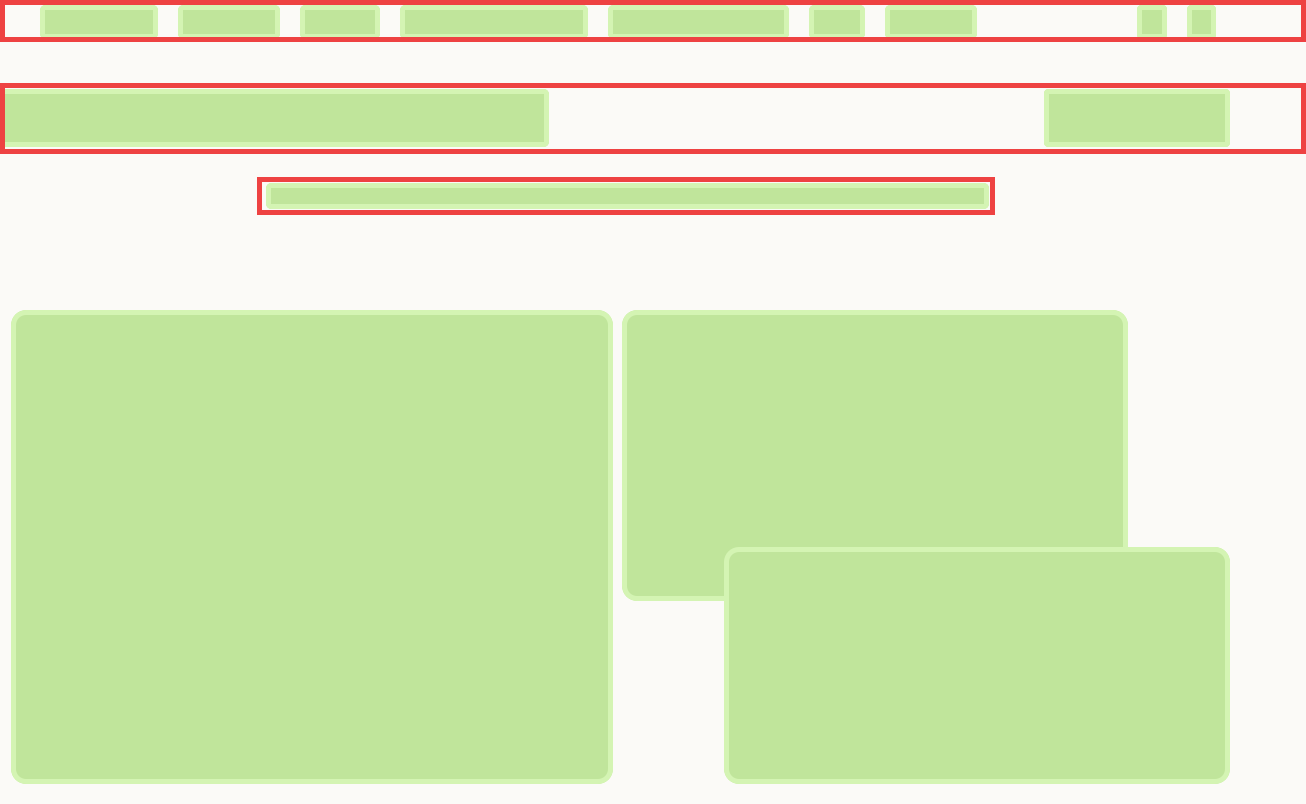
8. Dev Tools
De Grid

8. Dev Tools
De Grid

8. Dev Tools
De Grid

8. Dev Tools
De Flex

| Feature | Flex | Grid |
|---|---|---|
| Colonnes | 1 | 2 |
| Alignement | 1 | 1 |
| Elasticité | 1 | 1 |
| Multi-lignes | 0 | 1 |
| Positionnement | 0 | 1 |
| Simplicité | 1 | 0 |
| Support | 1 | 0.5 |
| Dev Tools | 0 | 1 |
⚡ Fight ⚡
9. Think outside the (flex)box
9. Think outside the (flex)box
Flexbox proche
des applications mobiles / natives
Flex porté
en C/C++ par Facebook pour React Native

Le bilan
Le Bilan
| Feature | Flex | Grid |
|---|---|---|
| Colonnes | 1 | 2 |
| Alignement | 1 | 1 |
| Elasticité | 1 | 1 |
| Multi-lignes | 0 | 1 |
| Positionnement | 0 | 1 |
| Simplicité | 1 | 0 |
| Support | 1 | 0.5 |
| Dev Tools | 0 | 1 |
| Outside the web | 2.5 | 0 |
| Total | 7.5 | 7.5 |
🙄
Mais...
Fusion de cellules

.enfant3 {
grid-column: span 2;
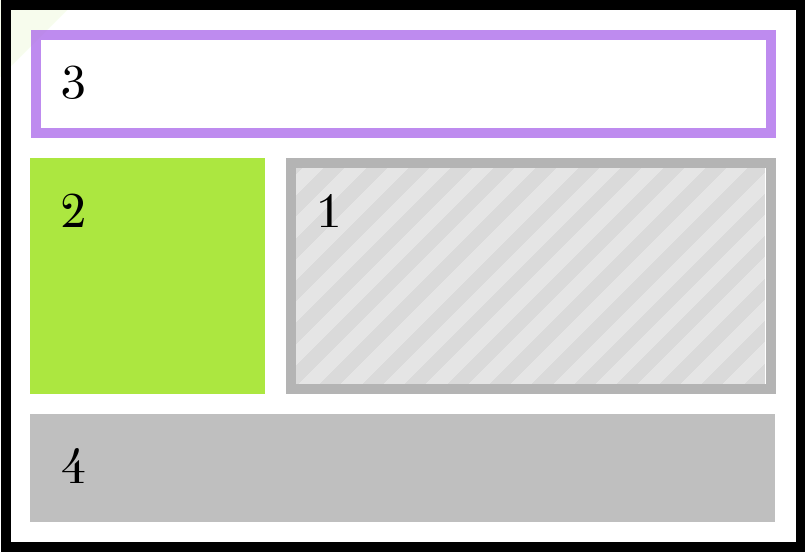
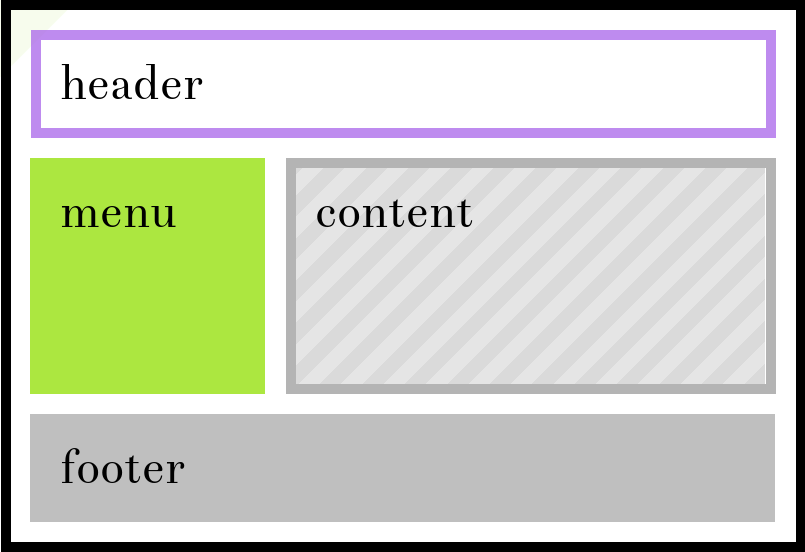
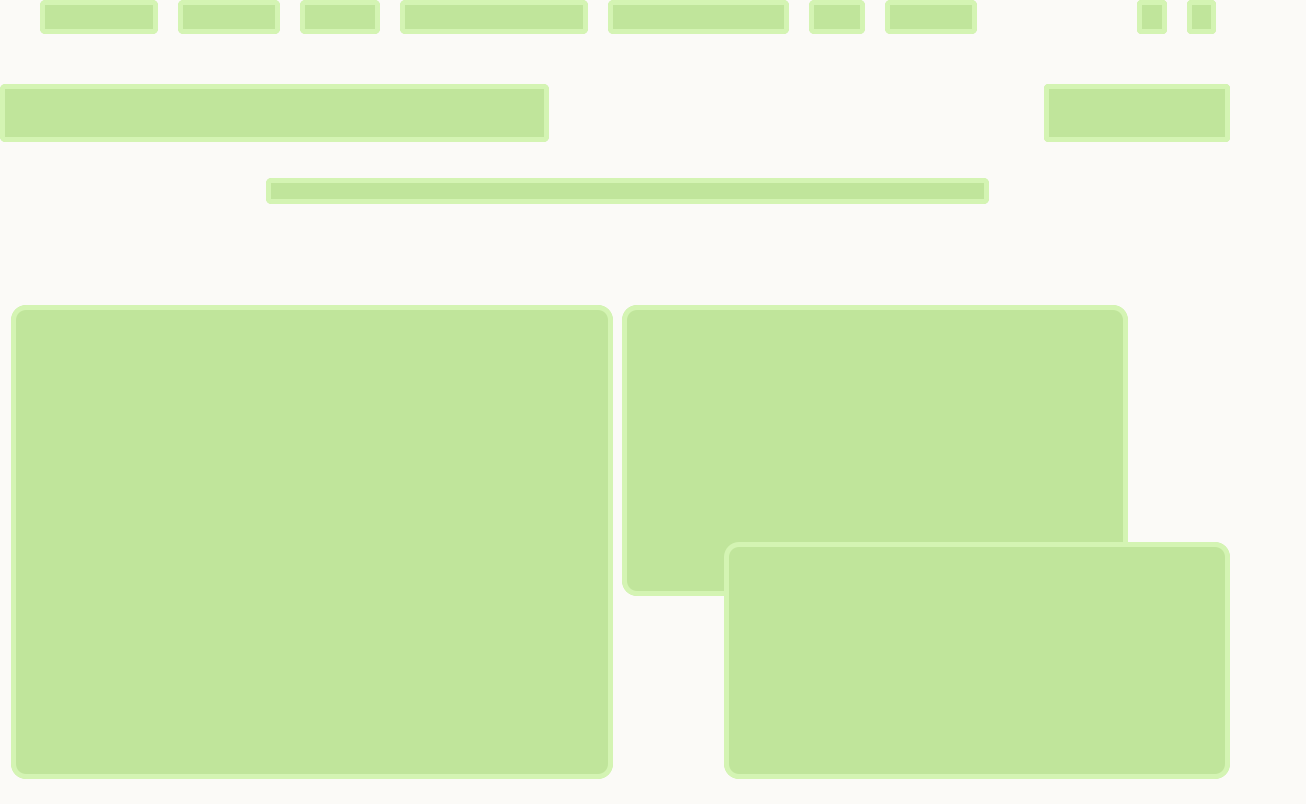
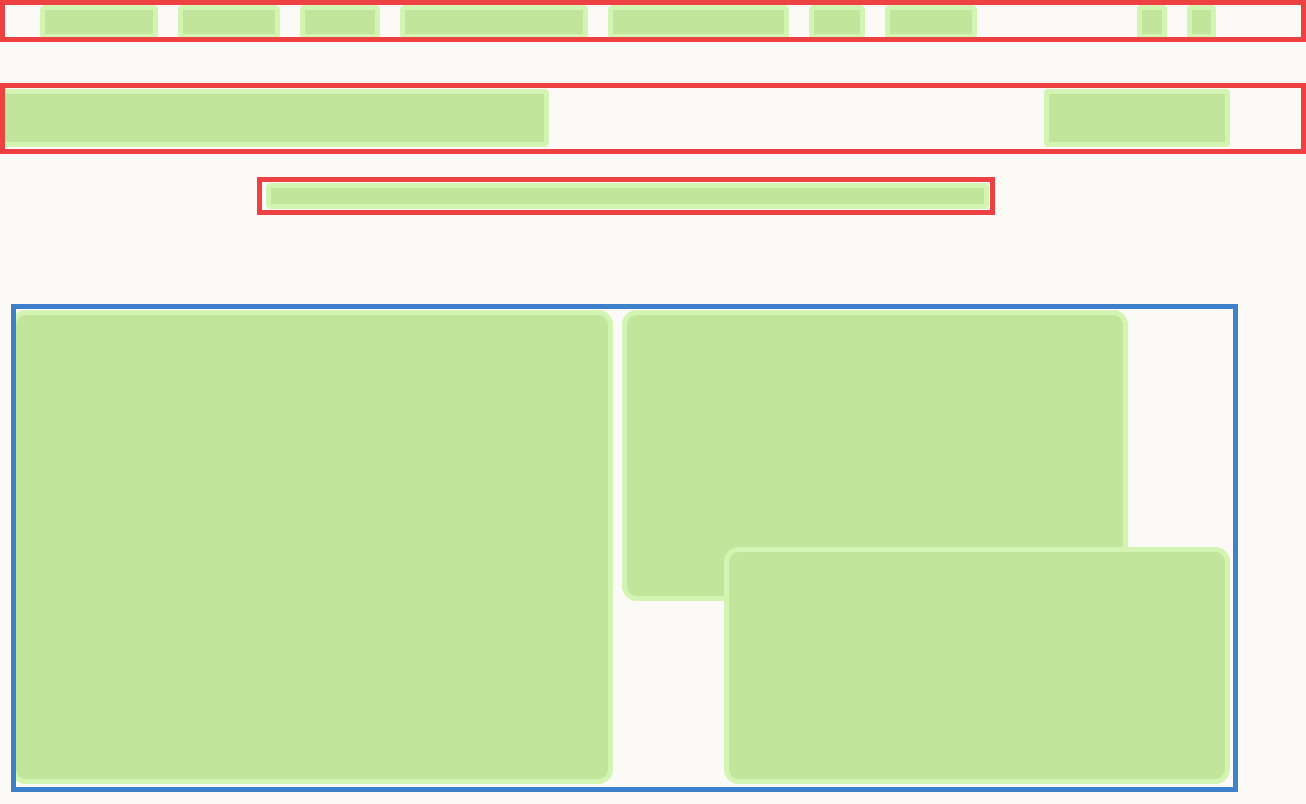
}Nommer des zones

.parent {
grid-template-areas:
"header header"
"menu content"
"footer footer"
}
.enfant1 {
grid-area: content;
}
.enfant2 {
grid-area: menu;
}
.enfant3 {
grid-area: header;
}
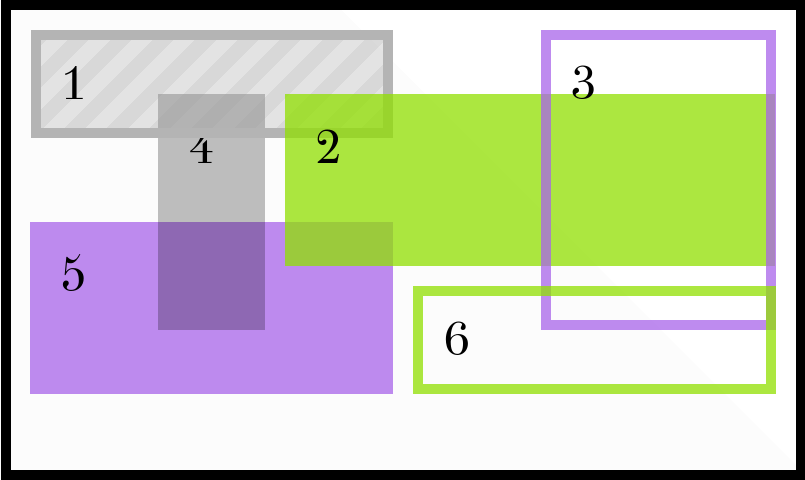
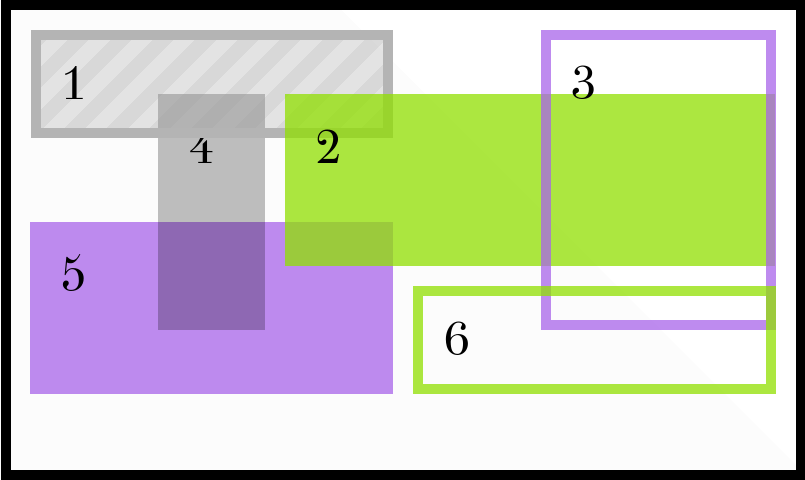
...Superposition

.enfant2 {
grid-column: 3 / span 2;
grid-row: 2;
}
.enfant3 {
grid-column: 4;
grid-row: 1 / span 3;
}Algorithme de répartition


.parent {
grid-auto-flow: row/column/dense
}
Flex ou Grid ?
Grid
pour les gabarits complexes
Flex
pour les gabarits simples ou les composants (si application)




Mais...
Surtout dans le futur...
Aujourd'hui seul Flexbox
peut être utilisé sur IE10+
CSS Grid est un "bonus"
Merci !
N'hésitez pas à venir au Village (espace animations à 10h) pour discuter de Flex et de Grid

Malik Baba Aïssa
@malik_ba
https://codepen.io/malikba
Thomas Zilliox
@iamtzi
https://tzi.fr
Des ressources pour s'y mettre
Pour explorer : Les bacs à sable
Flexbox :
https://bit.ly/play-flex
Grid :
https://bit.ly/play-grid

Pour essayer : Les jeux
Flexbox :
https://flexboxfroggy.com/#fr
Grid :
https://cssgridgarden.com/#fr

Pour comprendre : Les tutoriels MDN
Flexbox :
https://bit.ly/mdn-flex
Grid :
https://bit.ly/mdn-grid


Pour retenir : Les exercices (vidéos et code)
Flexbox :
https://flexbox.io/
Grid :
https://cssgrid.io/

Merci (encore) !
Des questions ?

Malik Baba Aïssa
@malik_ba
https://codepen.io/malikba
Thomas Zilliox
@iamtzi
https://tzi.fr